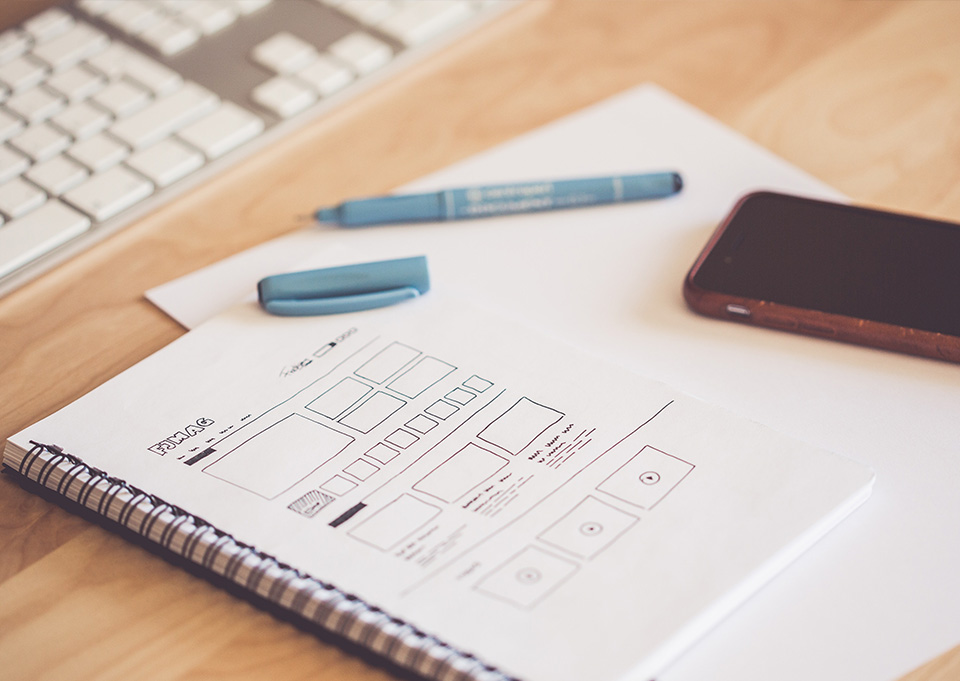
昆山微信H5活動頁面設計規范
• 微信自帶的頂Bar大小是640*108
• 常規Logo位置:Logo高度45PX,四周間距為30PX。
• 主標題文字最大區間為420*110,如果沒有副標題,最大區間可以調整至420*170
• 副標題文字最大區間為420*50
• 主KV區域最大范圍寬度小于等于580*高度小于等于480,位置整體居中處理
• 按鈕大小為320*80(高度不得小于50)
• 文字按鈕樣式:文字按鈕由文字+線框圖標組成,文字選擇黑體,樣式下劃線,大小25px;圖標樣式線框圖標,高度38px,與文字間距13px,與常規按鈕間距16px。整體與常規按鈕居中排放。
Logo樣式:3:2或者異形比例Logo高度為80px,寬度不限,與主標題間距為4px
以上就是微信APP上的H5界面設計規范。